There’s nothing worse than scrolling through a long post or page when it’s obvious that it should have been broken into a series of more easily-digested chunks. It’s very easy to accomplish in WordPress and more people should do it. Here’s how you can.
Quicktag your post
Simply write your post or page as normal and whenever you need to start a new page, use the <!–nextpage–> quicktag.
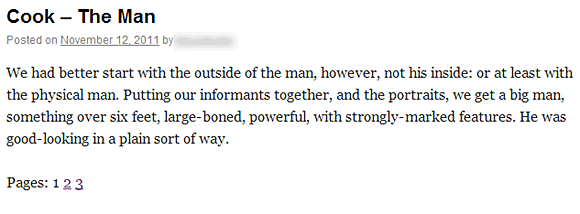
Below is a screenshot of a demo post divided into three pages with <!–nextpage–> quicktags.
That’s all you have to do to your posts or pages.
Edit your template
In your WordPress theme directory you’ll find single.php. This is the template responsible for displaying individual posts or pages. And it’s here that we need to tell WordPress to display paging links for our <!–nextpage–> quicktags.
In single.php (or perhaps loop-single.php, which is often called from single.php) you’ll find the WordPress loop which displays your post or page. Here’s a cutdown version of that loop
- if (have_posts()) while (have_posts()) : the_post();
- the_title();
- the_content();
- wp_link_pages();
- endif;
- endwhile;
This loop displays the post or page title and the content, but notice the wp_link_pages function. This function displays
a set of page links as per the <!–nextpage–> quicktags you put in your post.
a set of page links as per the <!–nextpage–> quicktags you put in your post.
Here’s what our post looks like when displayed. We’re seeing page one with links to pages two and three.
It’s that simple.
Styling the page links
The default output of wp_link_pages is functional but pretty boring. But wp_link_pages also let’s us add before and after text to the default output so that we can target the paging links with CSS. Here’s the loop again with some default arguments as used by the Twenty-Ten WordPress theme.
- if (have_posts()) while (have_posts()) : the_post();
- the_title();
- the_content();
- wp_link_pages(array(
- 'before' => '<div class="page-link">' . 'Pages:',
- 'after' => '</div>'
- ));
- endif;
- endwhile;
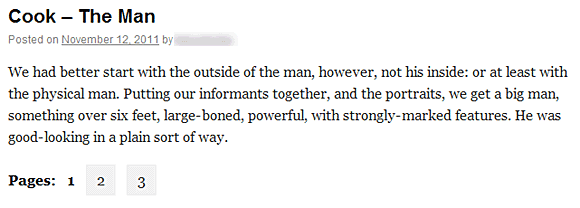
And here’s what that looks like once we’ve applied some CSS to the page-link class:
Of course, you can go wild with styling in terms of color and size. Also, make sure to check out the arguments for wp_link_pages as they allow you to customize the paging output even further.